Custom tracking
You can track your Riddle events such as the submission of a lead form or when a user answers a Riddle question. Riddle will execute the custom tracking code you add. The Riddle embed sends an event to your tracking script that is placed outside the Riddle iFrame.
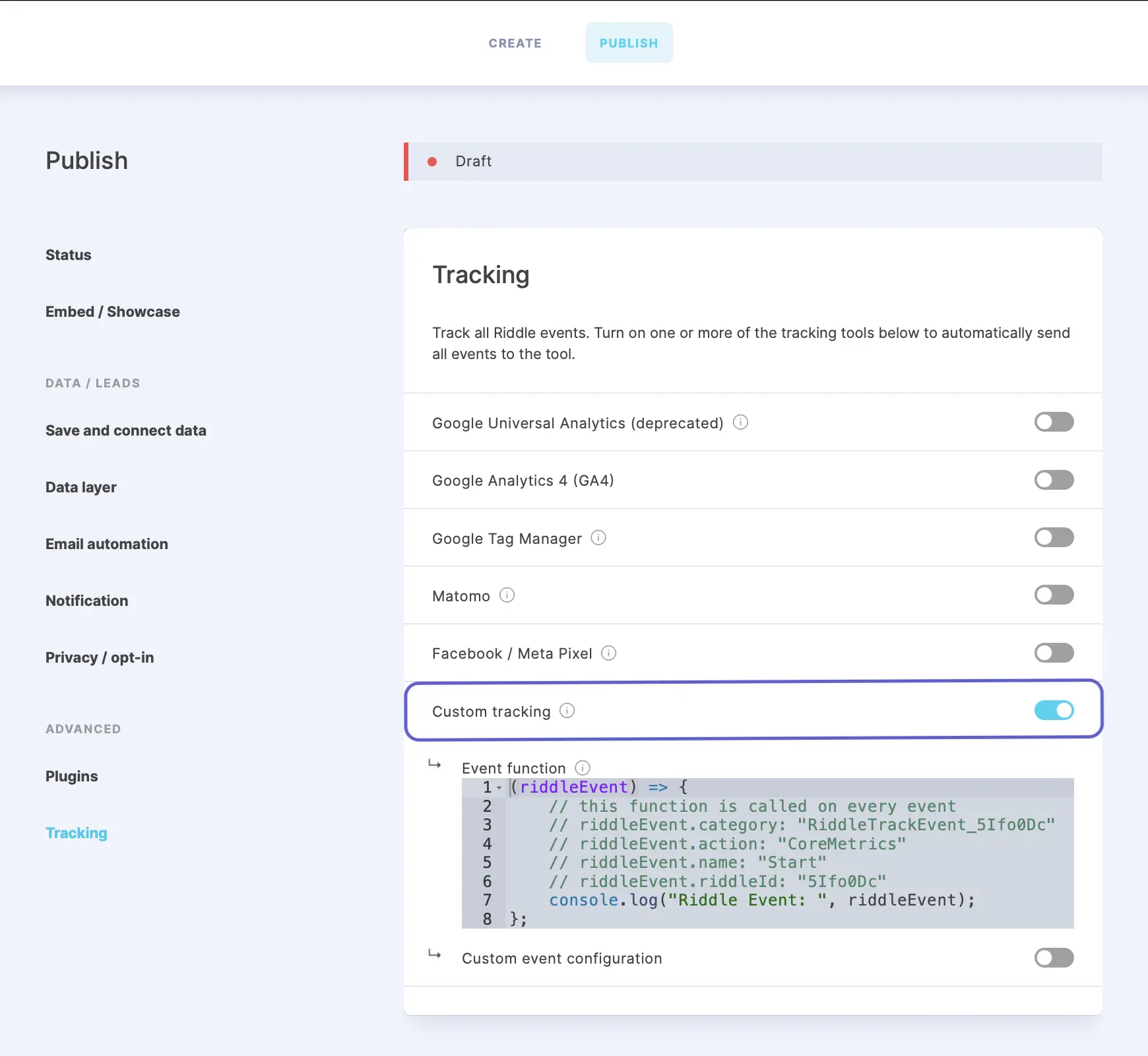
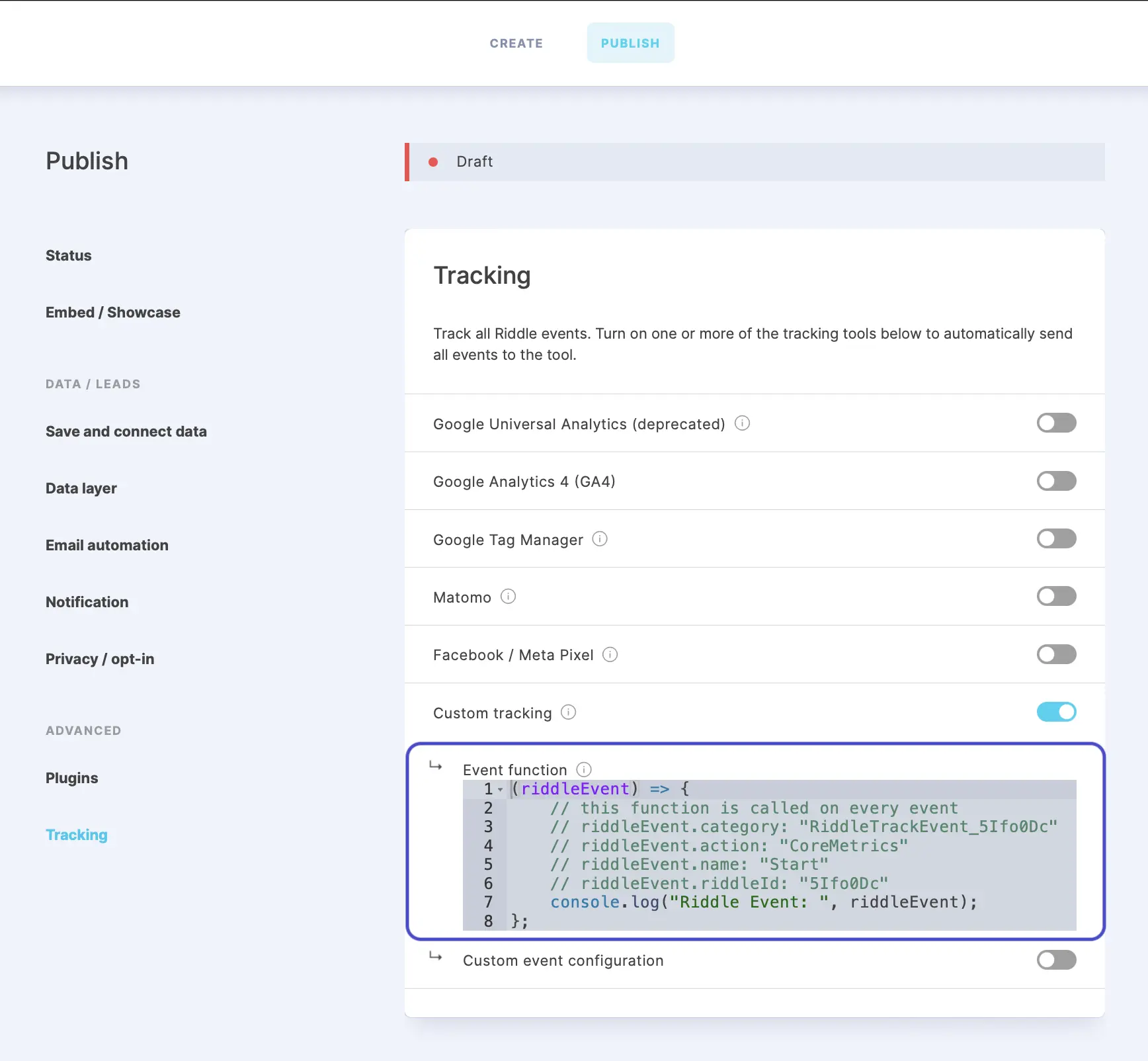
- Go to PUBLISH.
- Click on Tracking.
- Click on Custom tracking to enable tracking.

- Publish your Riddle.
- Play the Riddle and check the console for the event log at the same time.
- Adjust your code accordingly.
- In the Event function field, add a script into the code which contains your own function and uses the parameter "riddleEvent". You can either use our default function "riddleEvent) =>" or even create your own function as long as you write the function as an arrow-function.

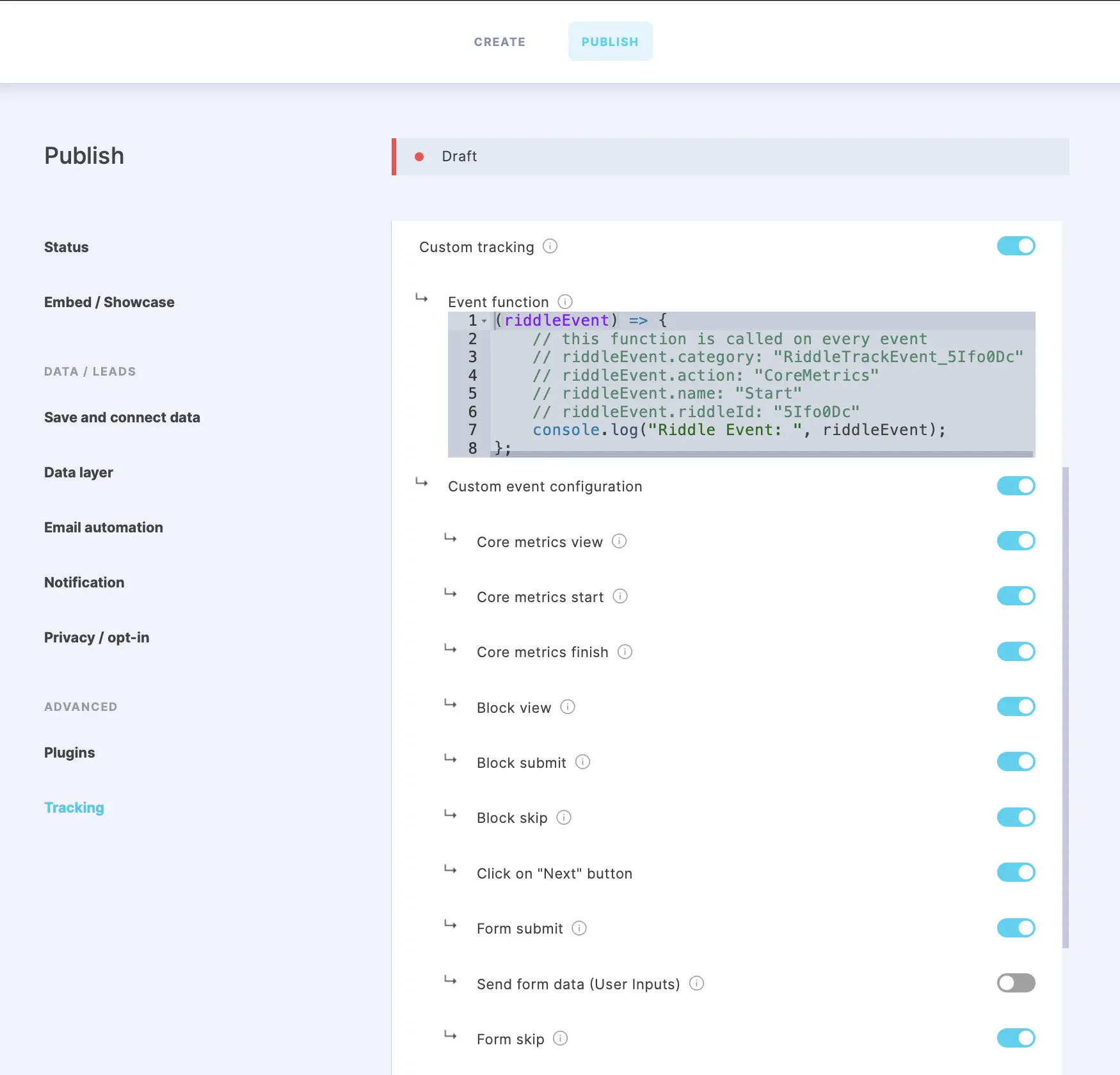
- If you only want to track certain events, enable Custom event configuration and uncheck events that you do not want to track. The default setting is that all Riddle events are sent to the browser console.

- Play around with the code below in a Riddle that has a form block. Make sure to either have all events enabled or at least have the Form Submit event enabled.
- If you are tracking multiple events, but only want to execute a particular piece of code if a form is submitted, you can add an if-statement to the tracking code as shown below. This example code will log all events into the console and also write the message "form submitted" if a form block is submitted.
(riddleEvent) => {
console.log("Riddle Event: ", riddleEvent)
if (riddleEvent.action == "Form_Submit"){console.log("form submitted")} };
- If you find the option to add your tracking code directly to the Riddle too limiting, enable Custom tracking and select the events you want to send. Then add a script to the page where you have the Riddle embedded to listen for Riddle events.
- To capture events on the parent page, replace the default event tracker script in the Riddle with this code sample:
(riddleEvent) => {
// Create a message object with the event data
const message = { type: "riddleEvent",
data: riddleEvent
};
// Send the message to the parent page window.parent.postMessage(message, "*");
};
In this code, we create a message object that contains the event data in its data property. We also specify a type property to identify the message as a "riddleEvent" message. Finally, we use the postMessage method to send the message to the parent page, using "*" as the target origin to allow the message to be sent to any origin.
13. On the parent page, you can listen for this message using the message event:
<script>window.addEventListener("message", (event) => {
// Check that the message is from the iframe
// Check that the message is a riddleEvent message
if (event.data.type !== "riddleEvent") {
return;
}
// Log the event data received from the iframe
console.log("Riddle Event (from iframe): ", event.data.data);
});
</script>
The listener code also logs the event data to the console but unlike the default Riddle setup, this time the console.log message is initiated from the parent page and not from within the iFrame.
14. Replace the console.log with your own code to process the event data.

