Embed a Riddle on WordPress
You can embed a Riddle on WordPress, either with our WordPress plugin or without.
Embed Riddle with plugin
The Riddle plugin in WordPress means you can embed Riddles in WordPress directly without having to go into Riddle.
- Download our WordPress plugin.
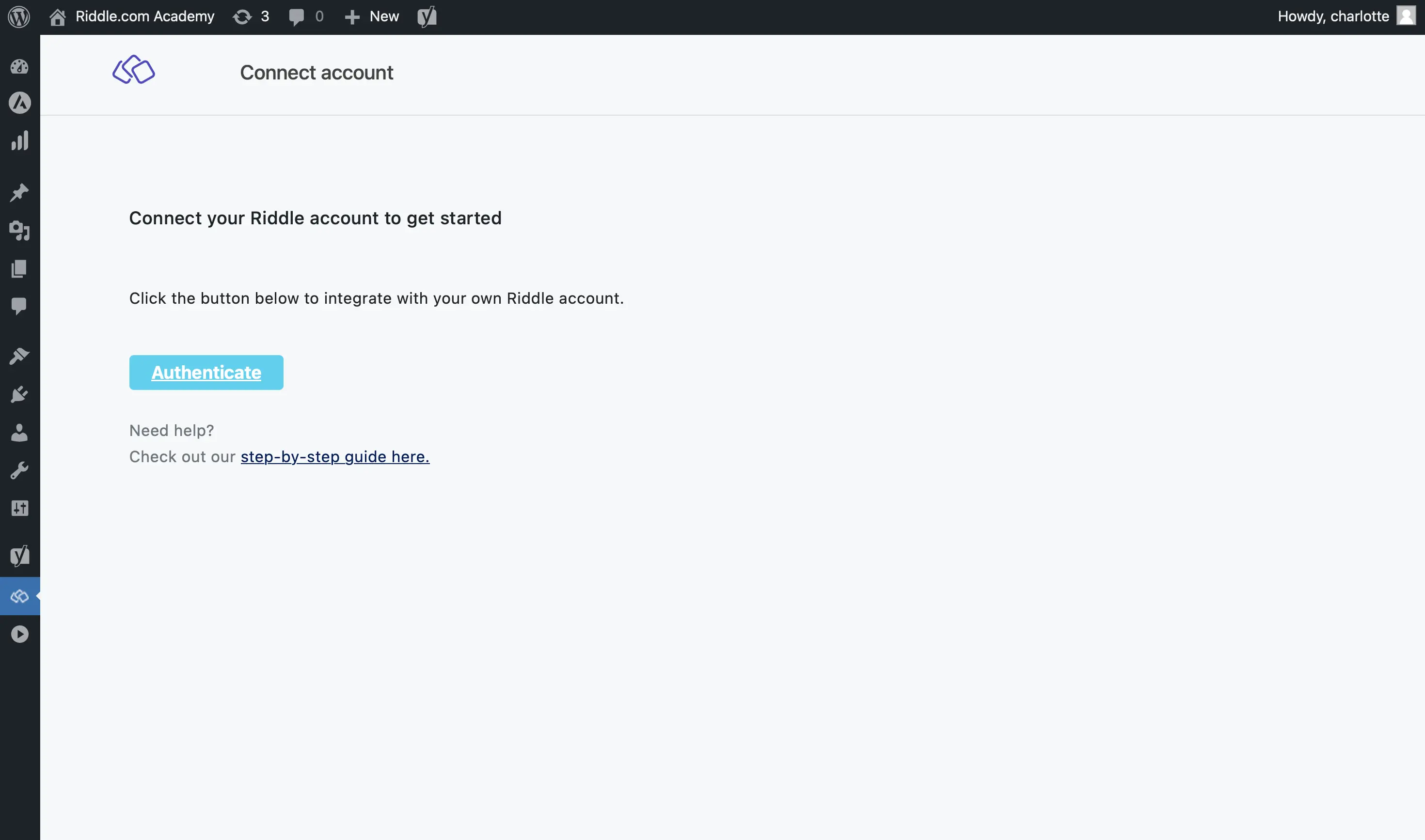
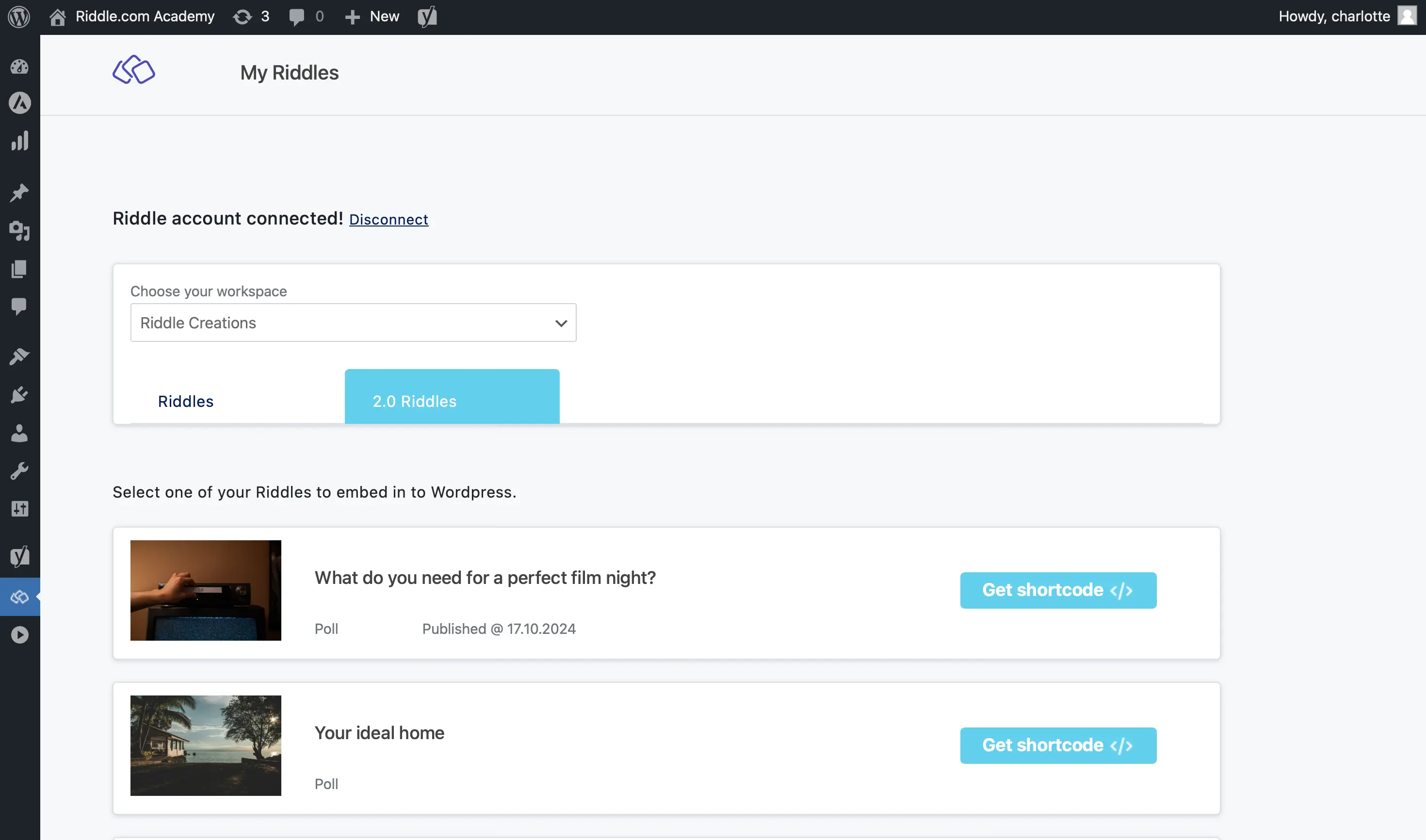
- Go to the Riddle Plugin in WordPress and click on Authenticate.

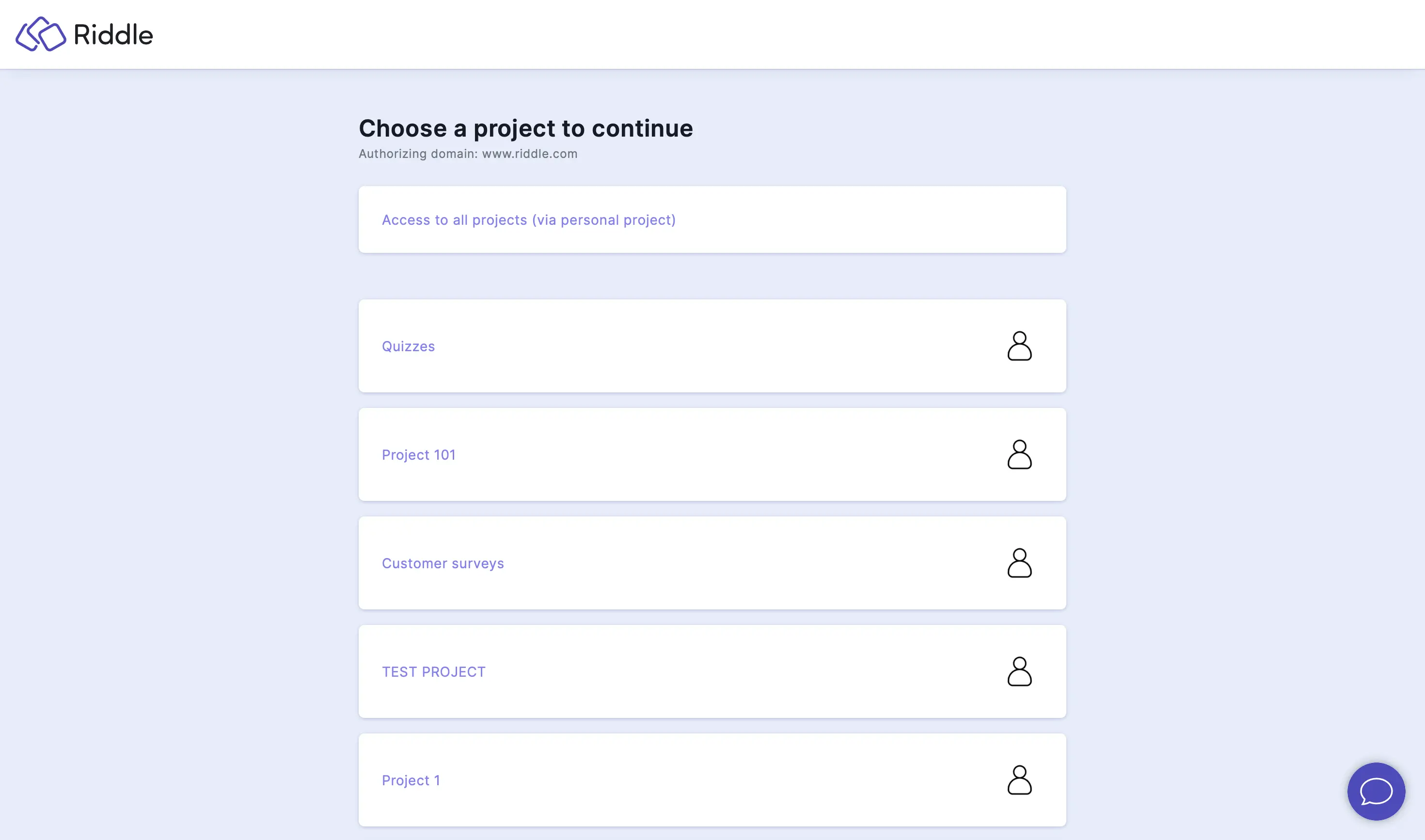
- Select a project.

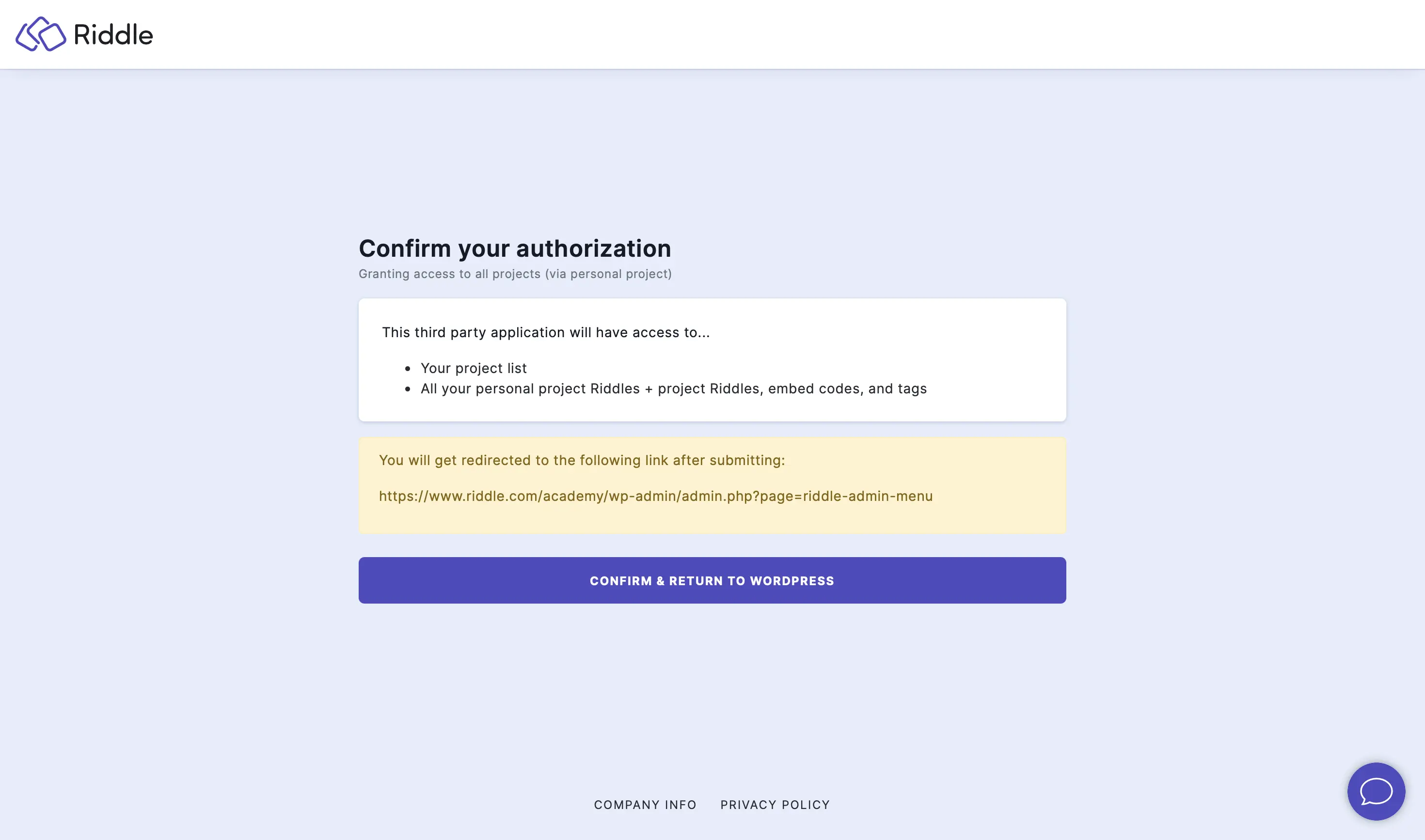
- Confirm the authorization.

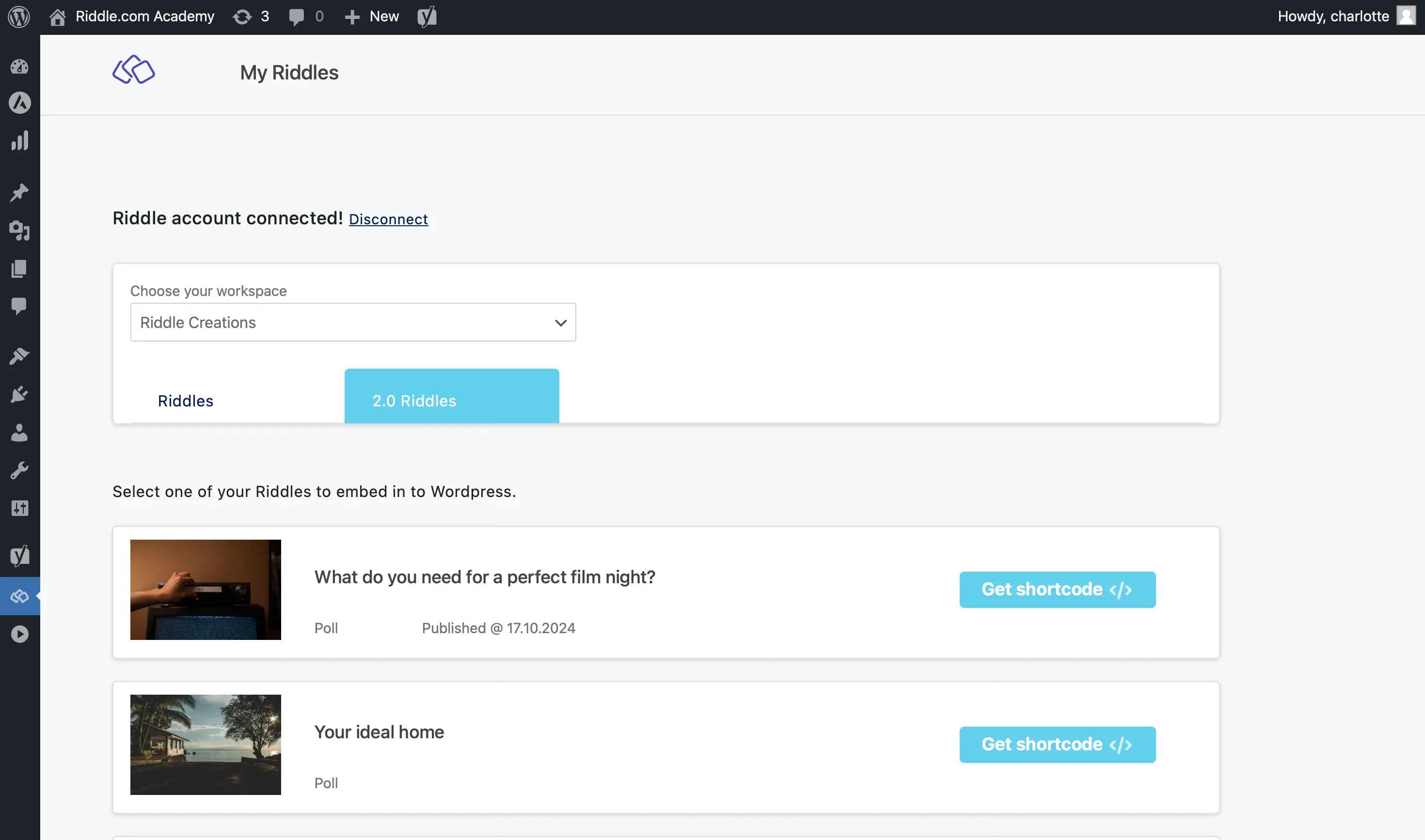
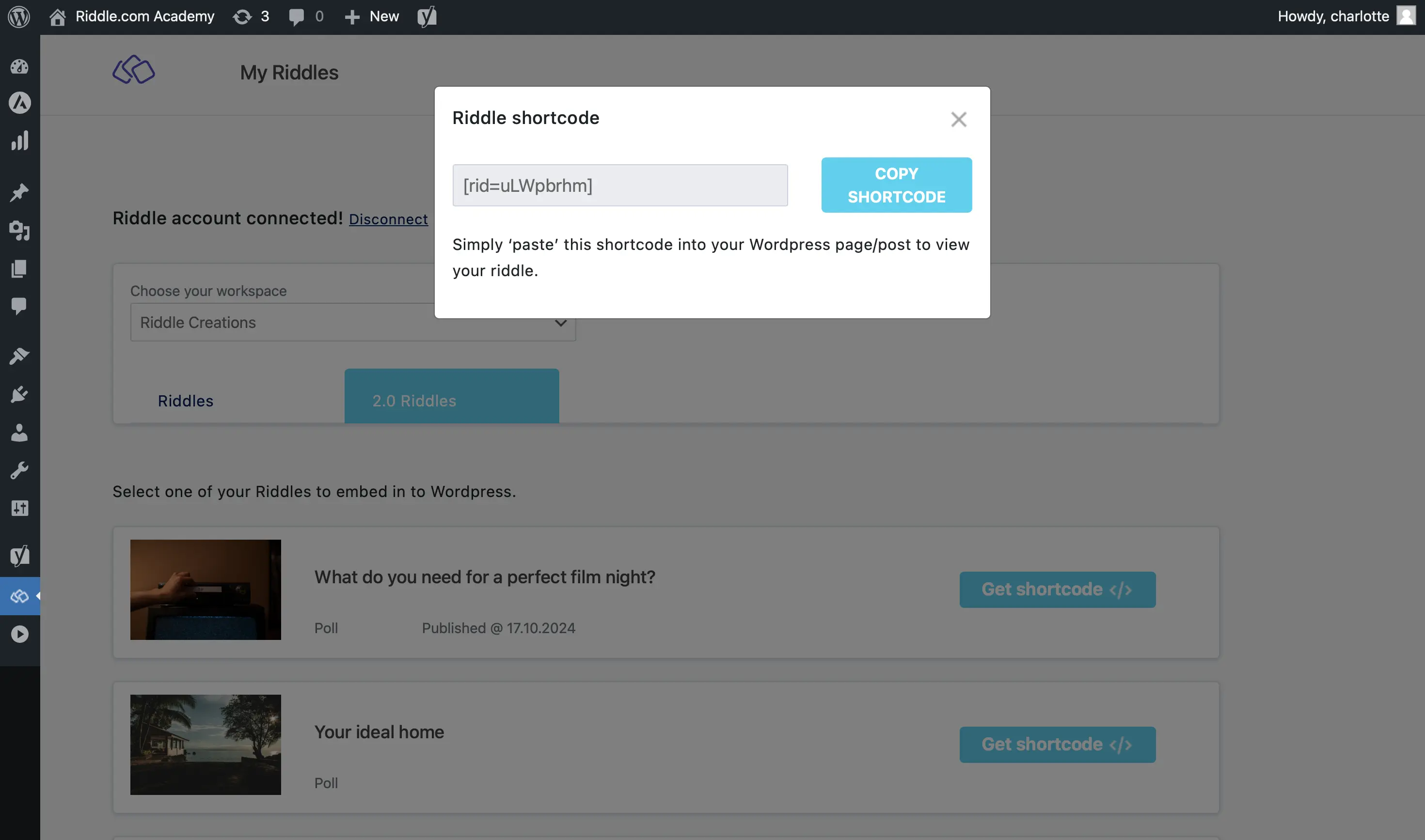
- Click on Get shortcode next to the Riddle you want to embed.

- Click on COPY SHORTCODE in the pop-up.

- Paste the shortcode into the placeholder in WordPress.
- To disconnect the integration, go to the Riddle Plugin in Wordpress and click on Disconnect.

Please note: If you are using Gutenberg or any other editor like Fusion from Avada or the classic editor, our shortcode will always work.
Embed Riddle without plugin
You can also use our standard HTML embed codes without the plugin.
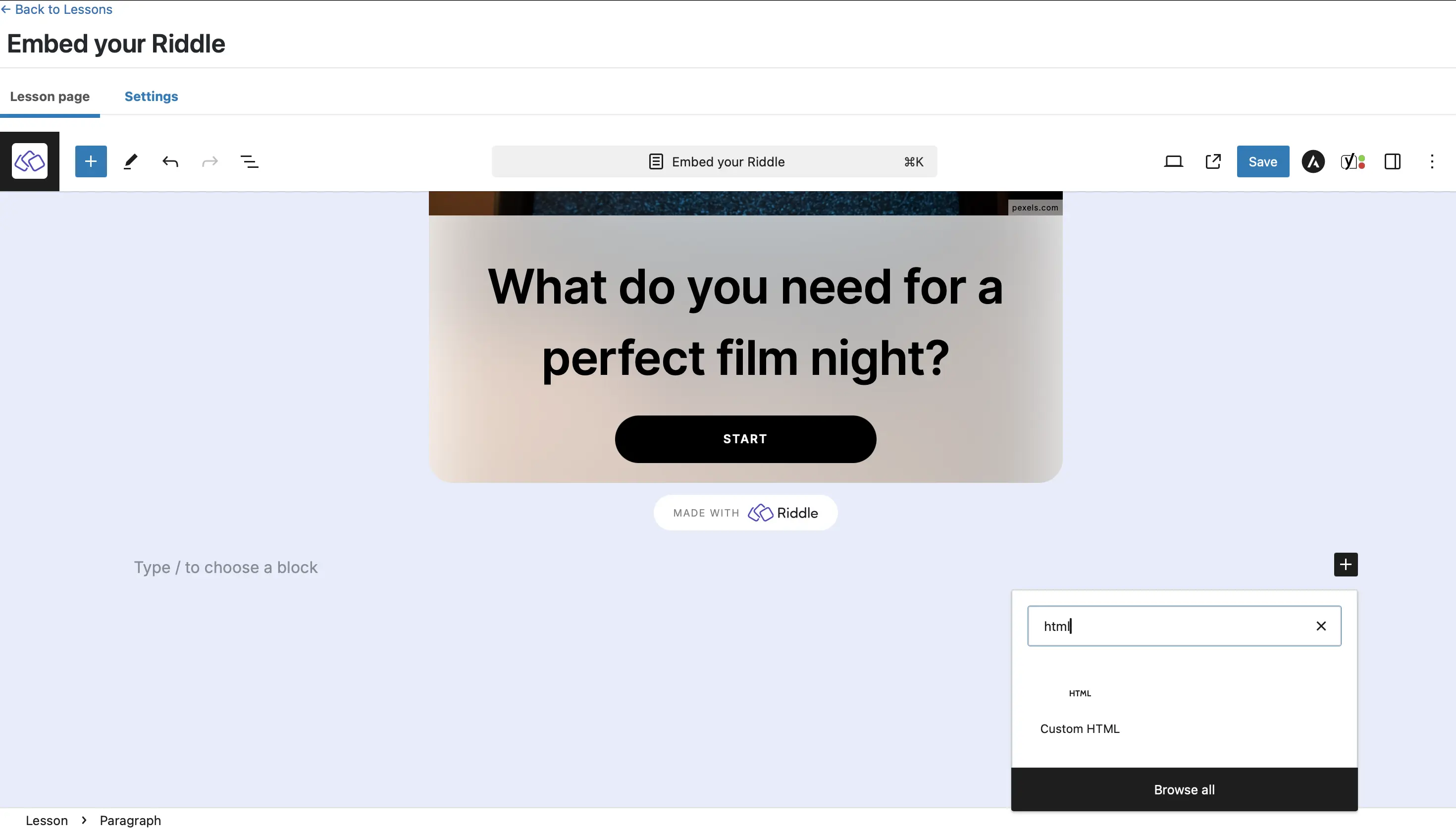
- Add a custom HTML block to your page in WordPress.

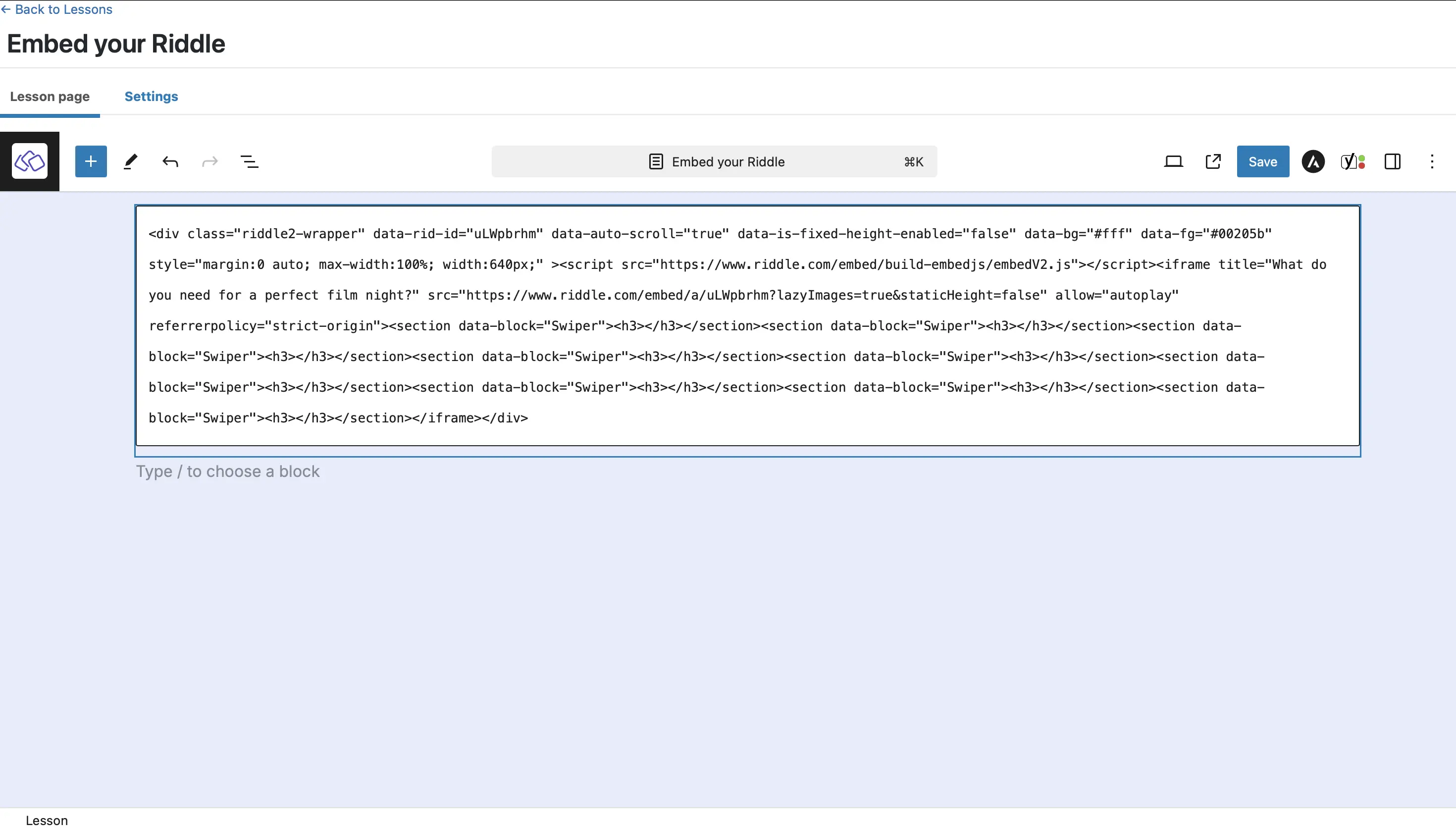
- Paste the Riddle embed code.

Gutenberg Block Editor
Every WordPress installation comes with the Gutenberg Block Editor installed.
Riddle.com's WordPress Plugin supports Gutenberg blocks (version 4.0 or higher). In this first Gutenberg release, you can easily add your Riddles as a Gutenberg block by choosing the "Riddle" block type and then either:
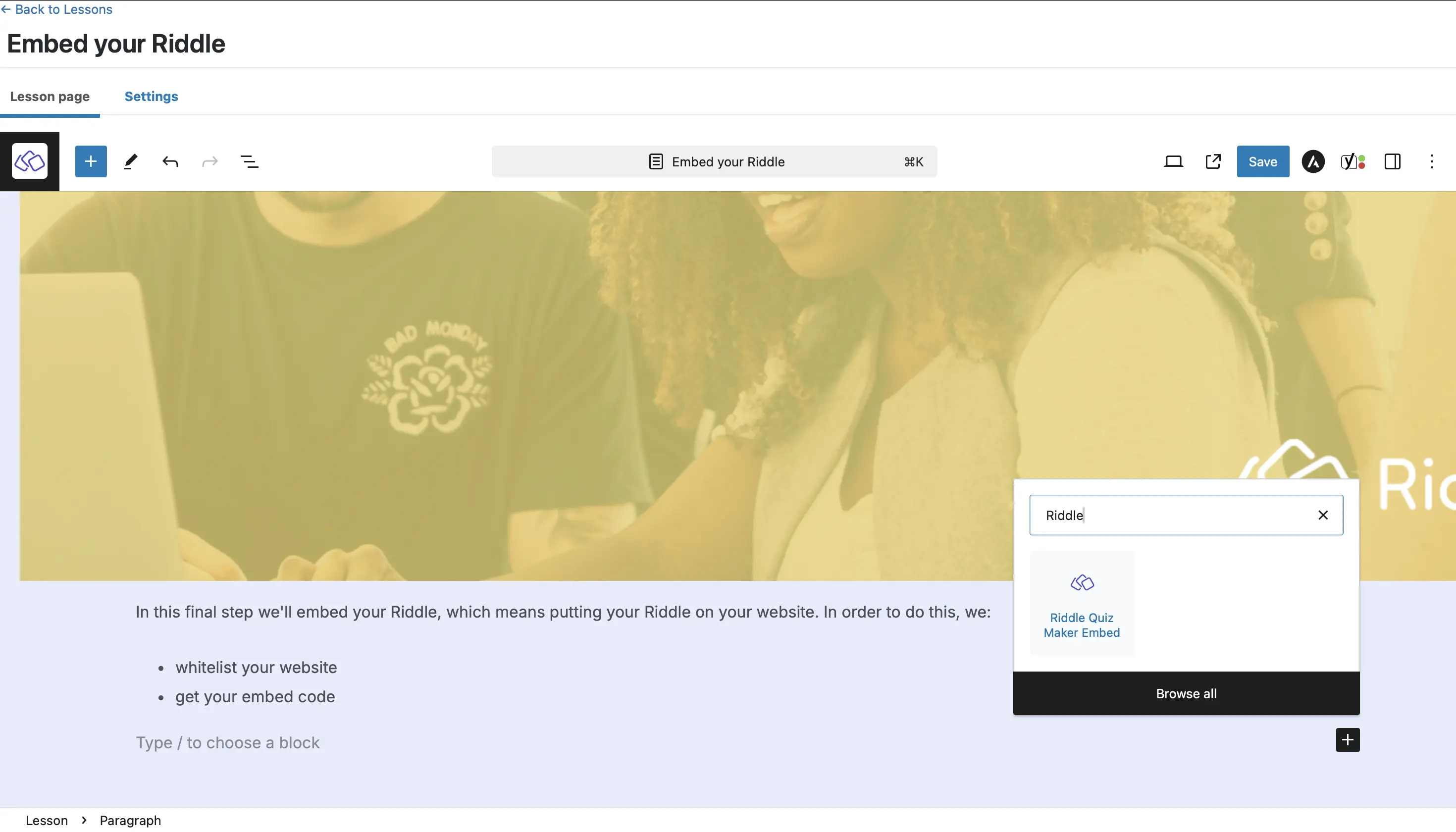
- In your WordPress page, click on the + symbol, search for Riddle and click on the Riddle image.

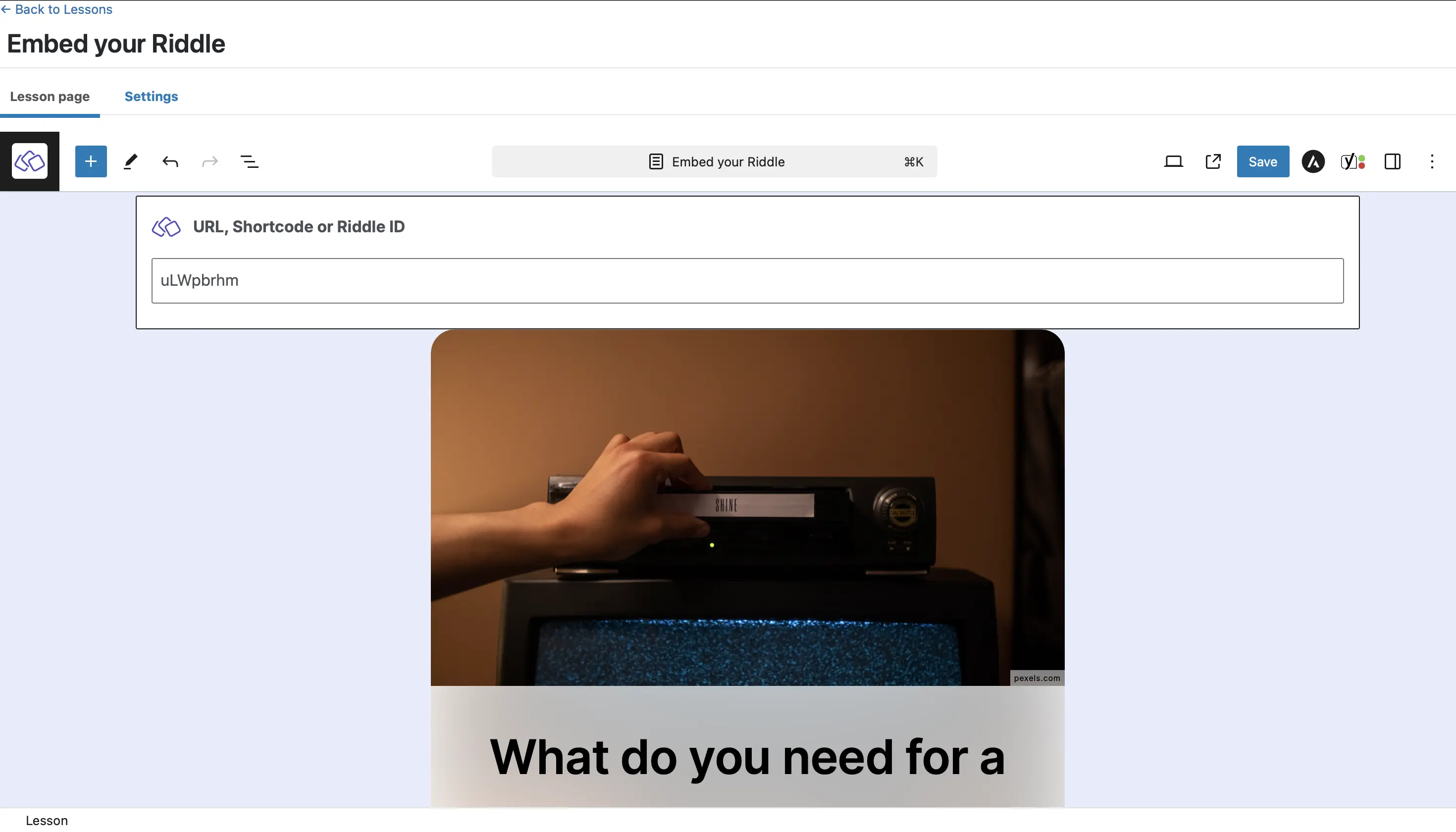
- Enter the Riddle URL, the shortcode, or Riddle ID. The Riddle will appear directly.

Visual Composer
Visual Composer comes as the page builder of choice with many popular themes like TagDiv. To add the Riddle embed code there, add a Raw HTML Block and then paste the Riddle embed code.
Elementor
When using Elementor, add the widget to your page and then paste the Riddle embed code
Any other page builder
Every page builder will have a similar element called HTML, External HTML, external code or similar. Please make sure to always paste the Riddle embed code as raw HTML instead of adding it to a rich text editor.

