Create buttons
In addition to customizing existing buttons, you can also create buttons. You need a Business or Enterprise subscription to do this.
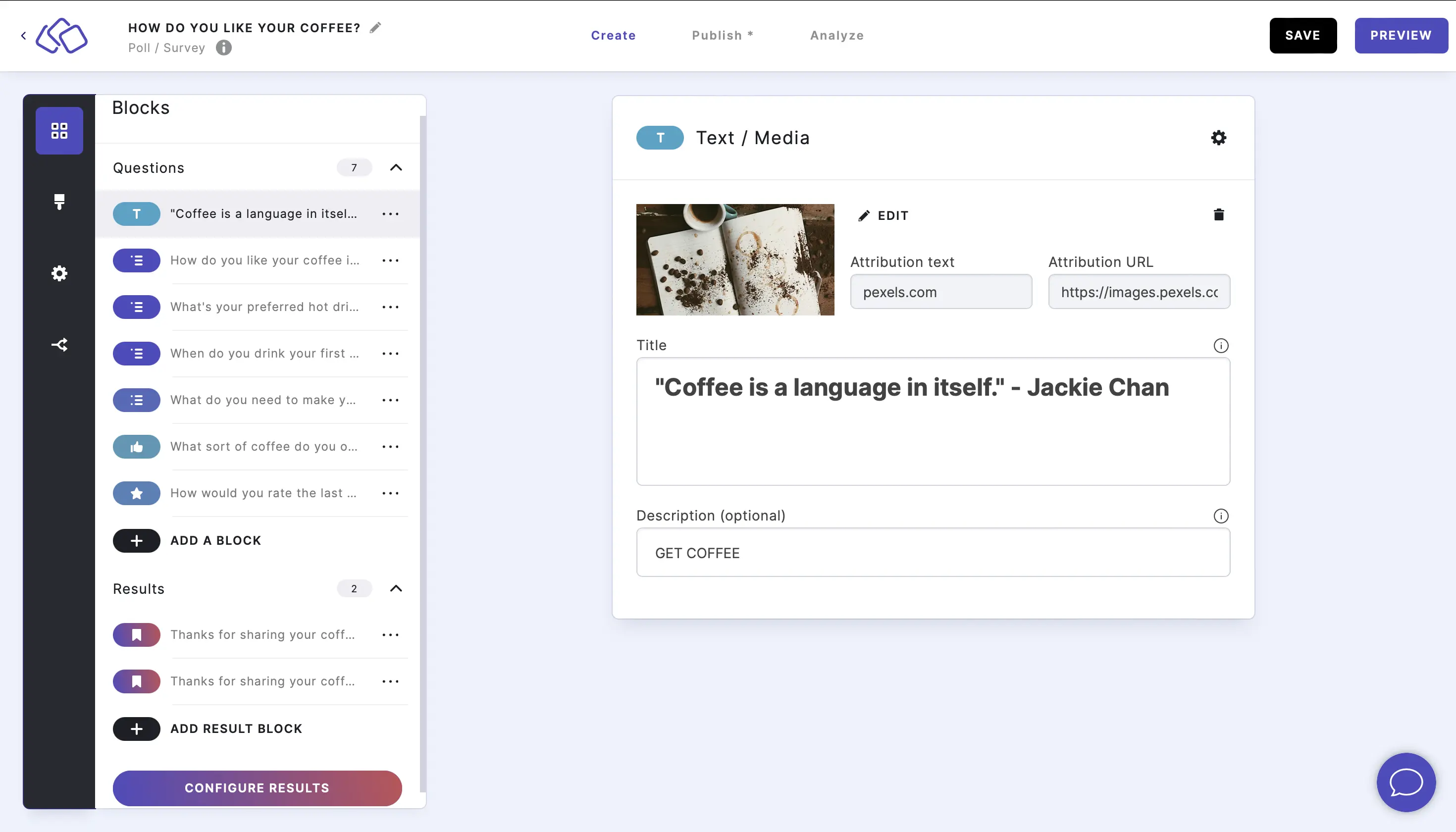
- Enter the button text you want in the relevant text field for your Riddle.

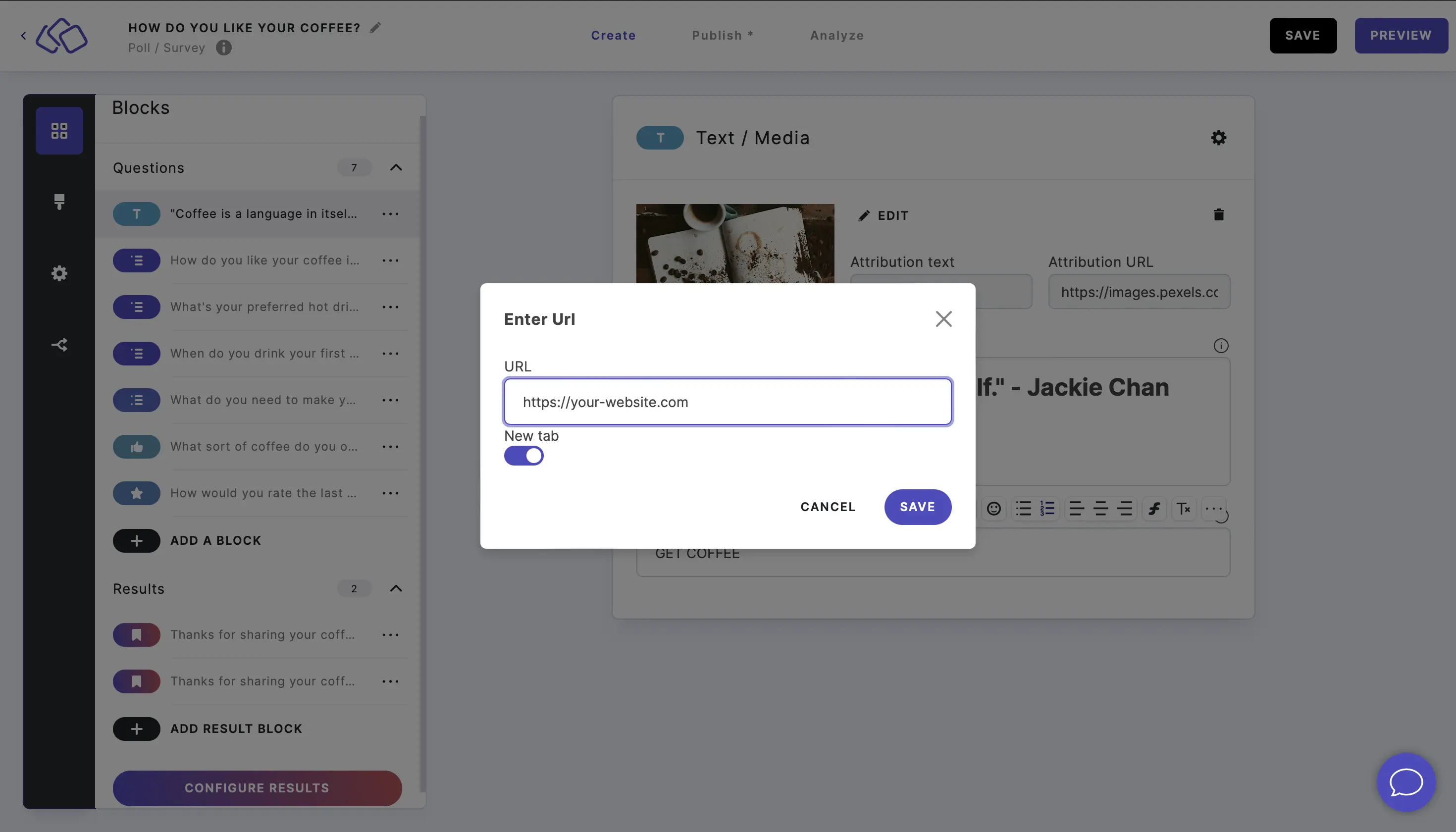
- Hyperlink the text to your website in the rich text editor.


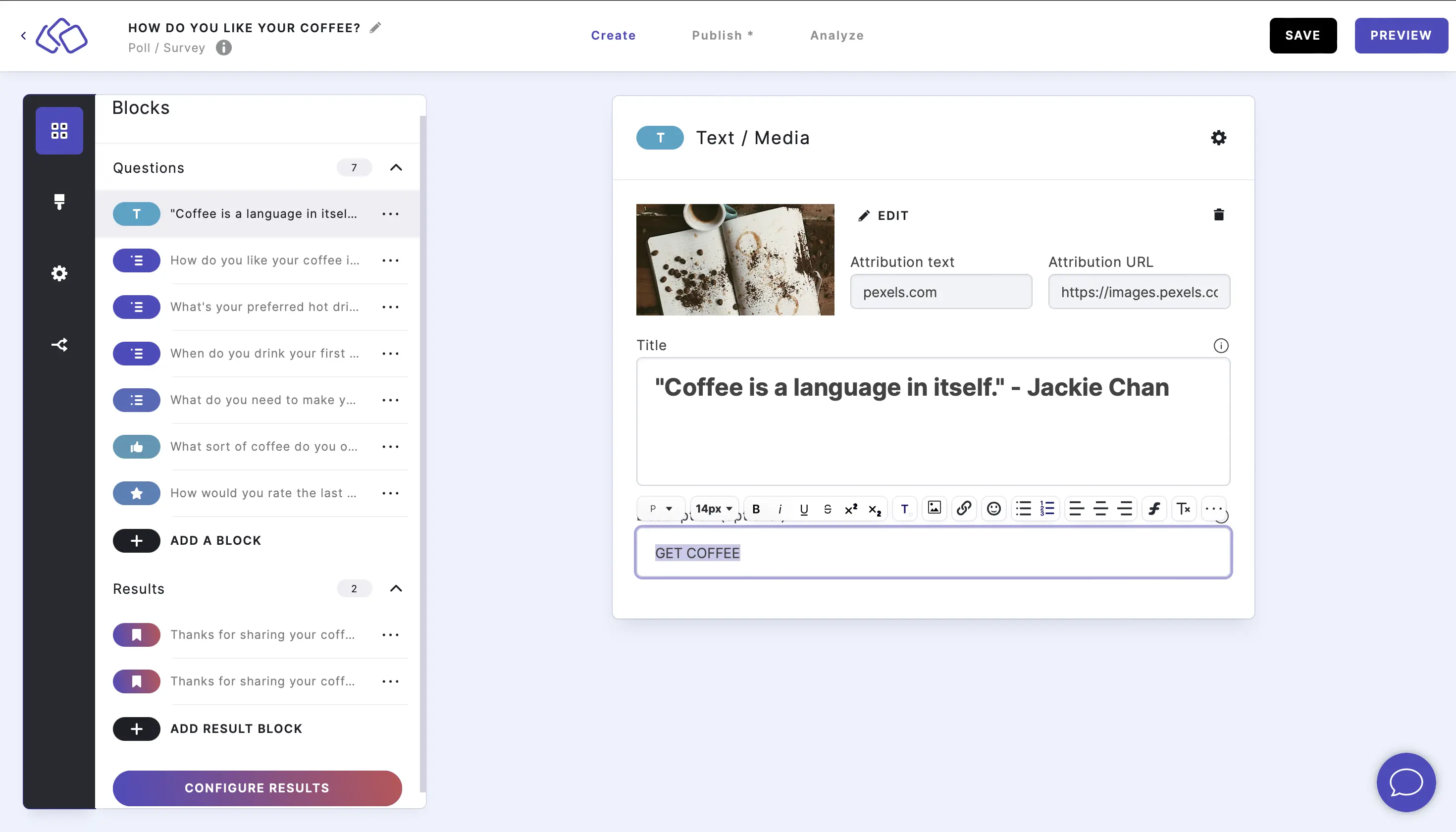
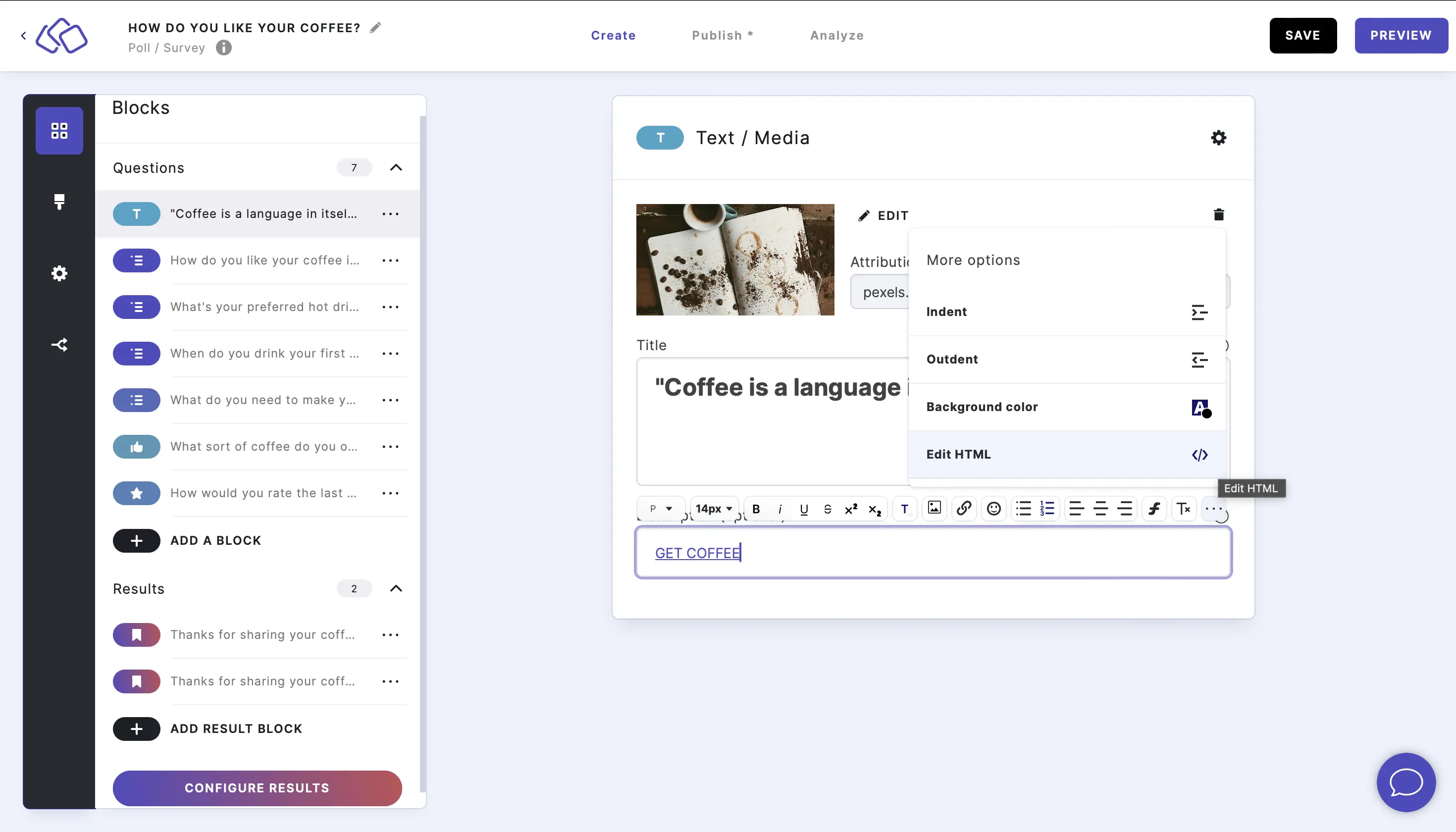
- Open the HTML option in the rich text editor.

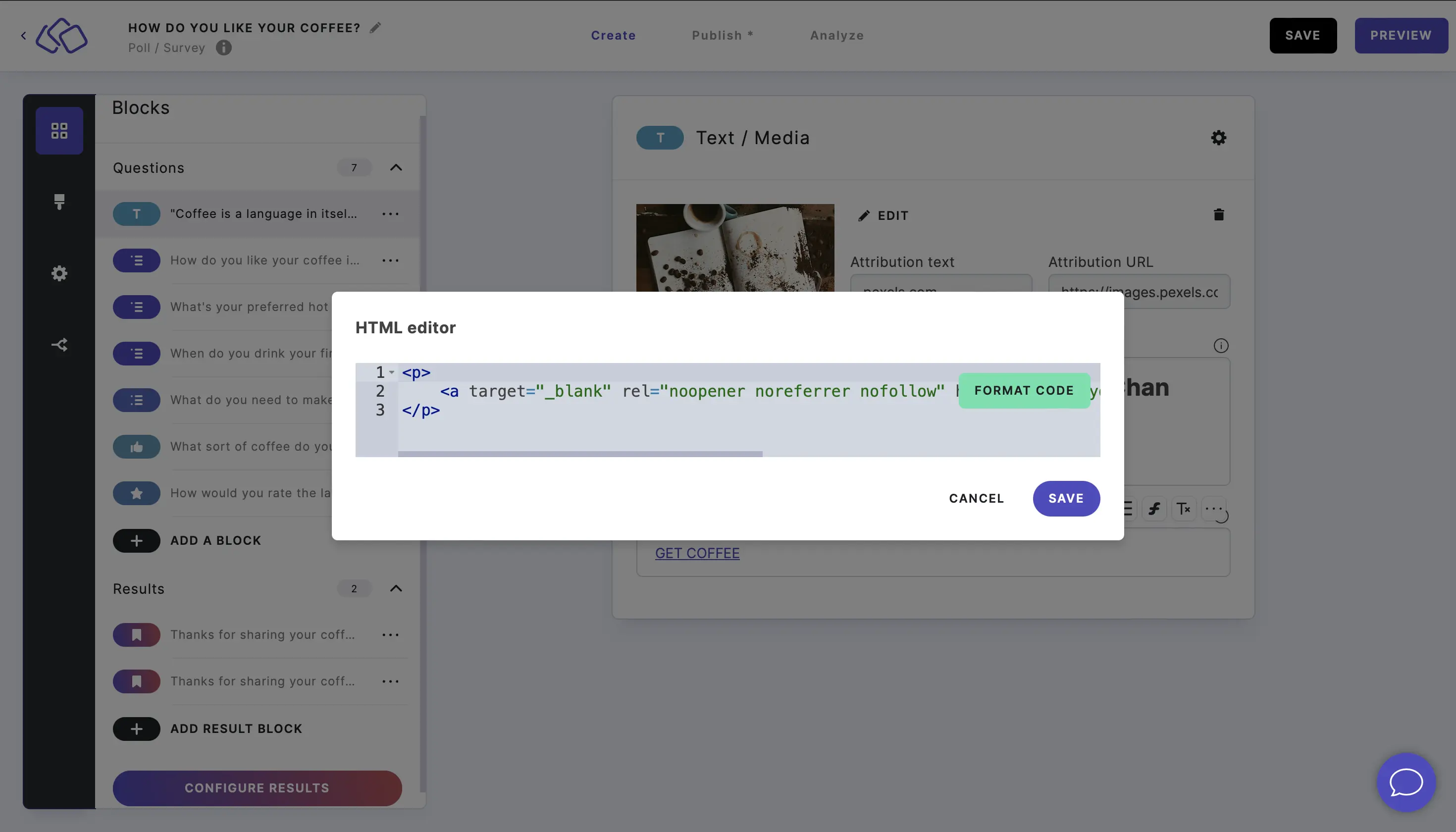
- Locate the starting <pp> tag surrounding the text and link you added.

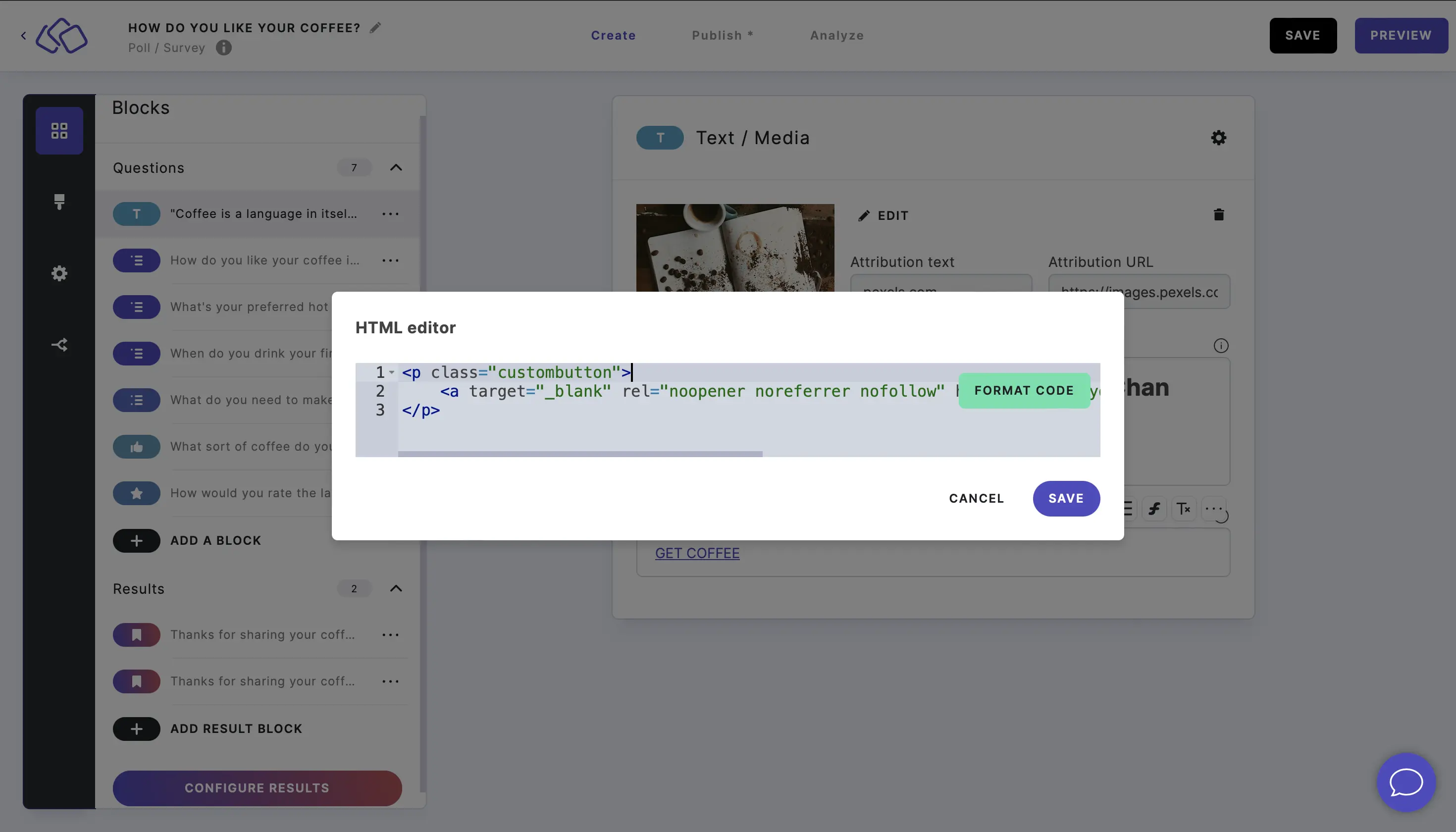
- Replace <p> with <p class="custombutton">.

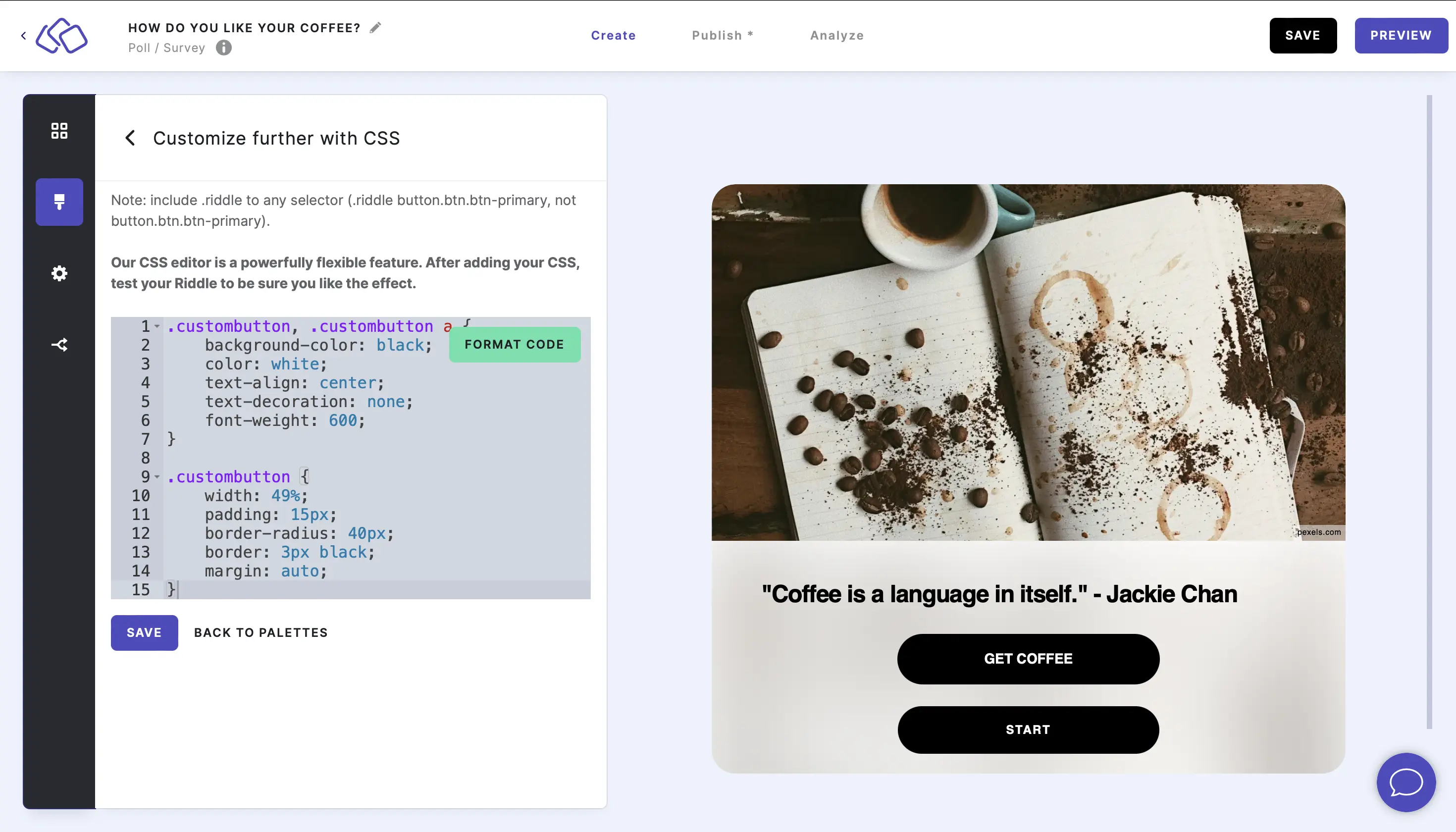
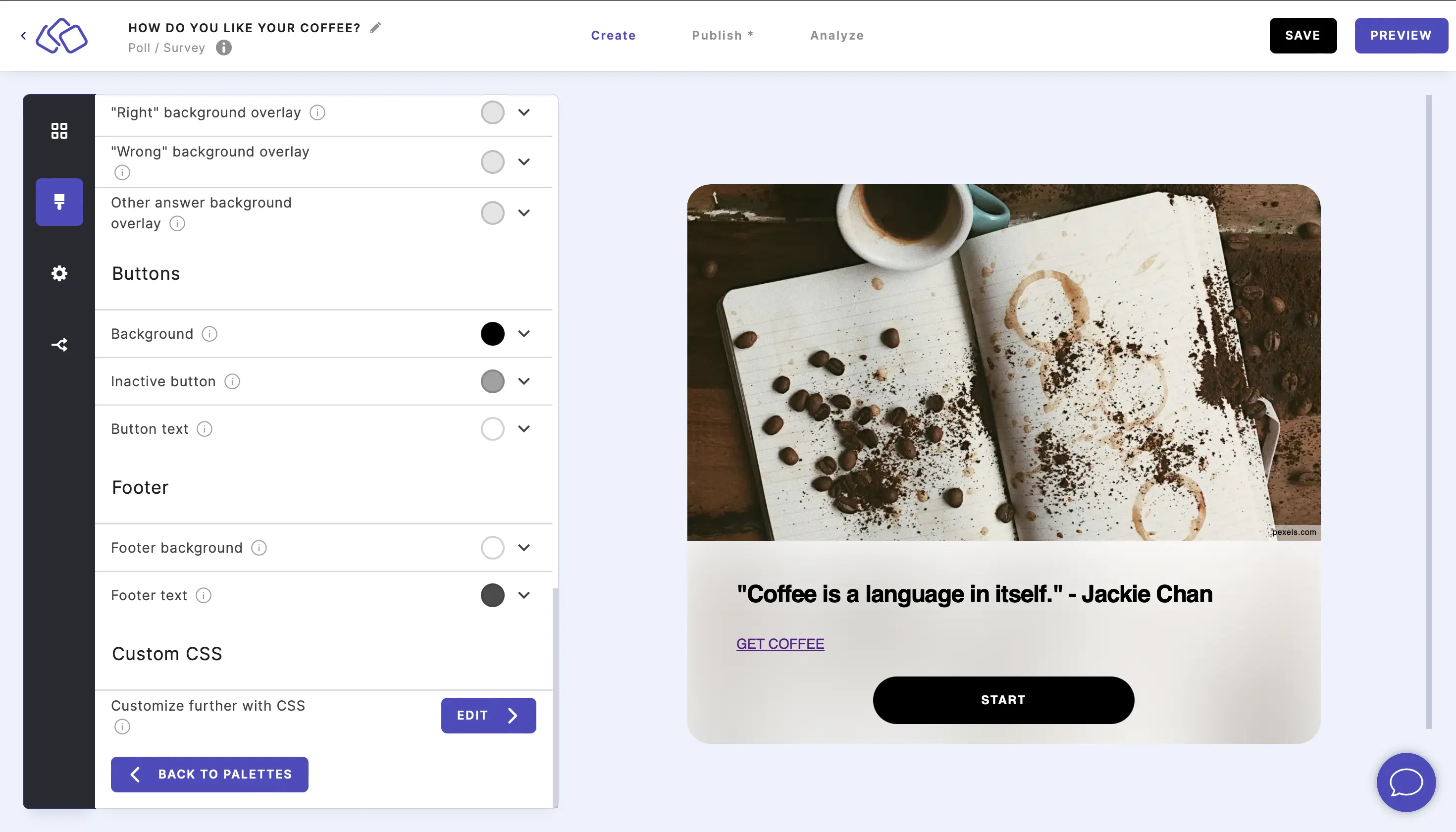
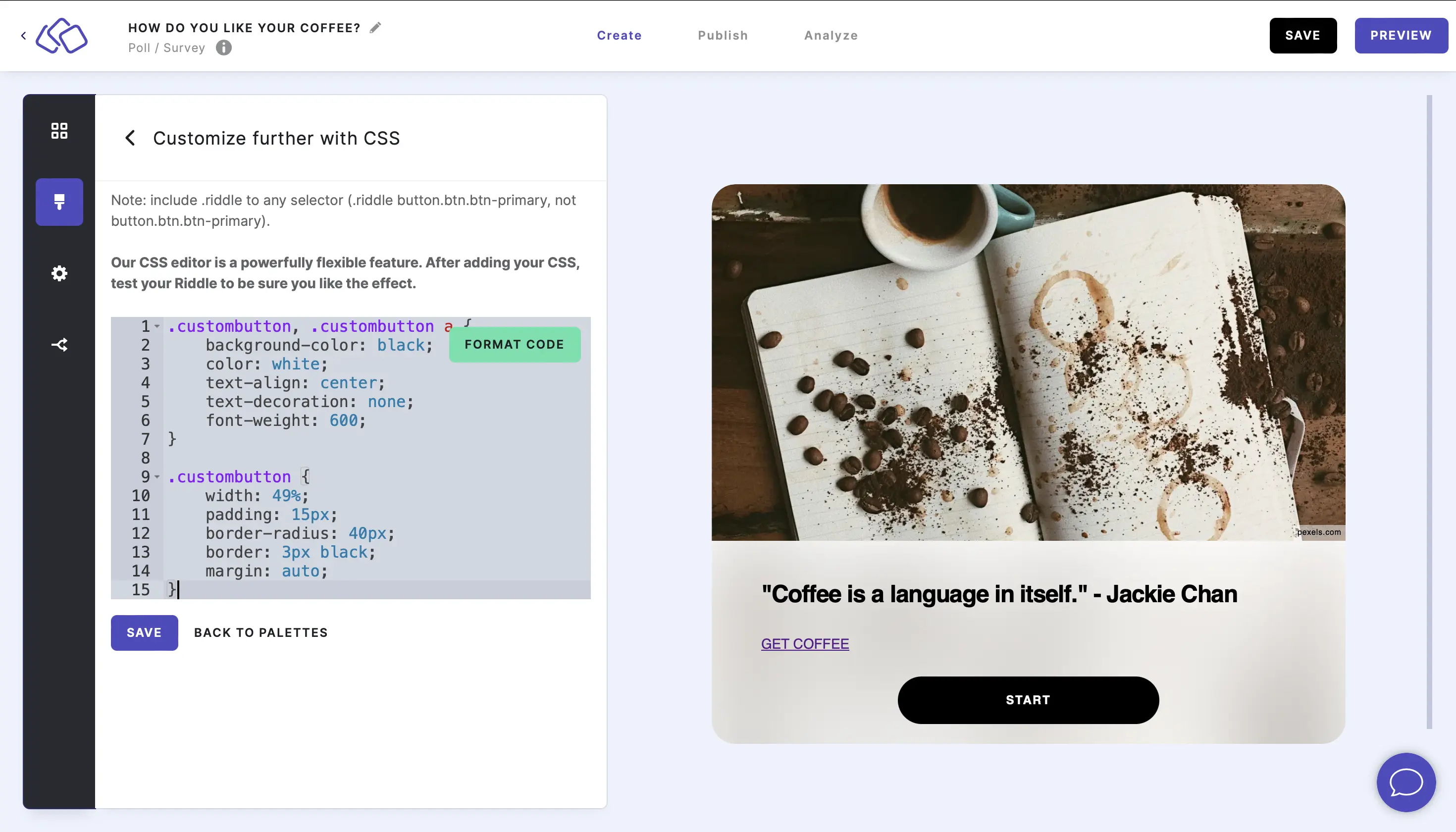
- Go to Palette, click on customize, scroll down to Custom CSS and click on EDIT.

- Copy this custom CSS code and paste it into the grey CSS field:
.custombutton, .custombutton a:link, .custombutton a:visited, .custombutton a:active { background-color: black; color: white; text-align: center; text-decoration: none; font-weight: 600; } .custombutton { width: 49%; padding: 15px; border-radius: 40px; border: 3px black; margin: auto; }
- Click on FORMAT CODE and SAVE. Change the colors, font weight, border color, and radius in the code to your liking and save again.