Create a Calculator
You can store a form value outside of Riddle to perform a math operation and pass the result back to Riddle via the data layer to be displayed on the result page.
Open the example page in your browser: Link
Riddle ID
Riddle
Log
How it works
The calucation function
You can listen to the JavaScript events, retrieve the user input to calculate a new value, and send it back to the Riddle via the Riddle data layer.
You can copy the following code and use it on your website.
function onRiddleMsg(event) {
// Return if the event is not a Riddle event.
if (
!event.data.isRiddle2Event ||
!event.data.category ||
!event.data.category.startsWith("RiddleTrackEvent")
) {
return;
}
// Return if the event is not a form event.
if (!event.data.action || !event.data.action.startsWith("Form_")) {
return;
}
const eventData = event.data;
let calcresult = 0;
if (eventData.action === "Form_Submit") {
// Find the number field in the form answers
const formAnswers = eventData.formAnswers;
const numberField = formAnswers.find(
(answer) => answer.blockType === "Number"
);
const numberValue = numberField.data;
calcresult = parseFloat(numberValue) * 19;
}
// Initiate Riddle data layer in case this script is loaded before the Riddle script.
if (typeof window.riddleDataLayer === 'undefined') {
window.riddleDataLayer = [];
}
// Push to data layer.
window.riddleDataLayer.push({ key: "totalcost", value: calcresult.toString() });
};
window.addEventListener("message", onRiddleMsg);
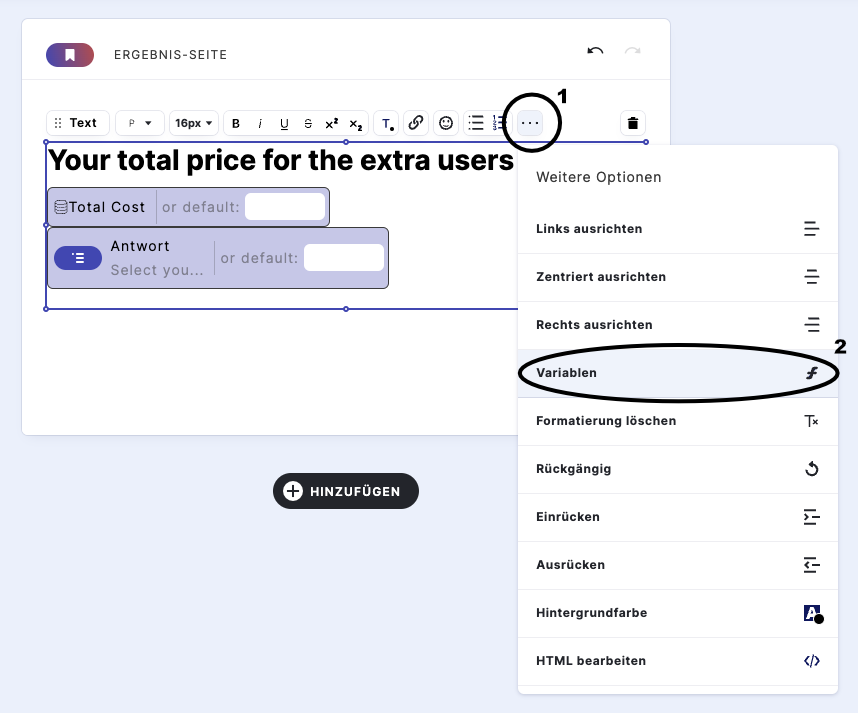
Show the calculation on the result page
The screenshot below shows where to add the variables to your Riddle result page:

Complete code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Riddle Calculator</title>
<style>
.riddle-event-logger {
display: grid;
grid-template-columns: 1fr;
gap: 1rem;
padding: 1rem;
}
@media screen and (min-width: 768px) {
.riddle-event-logger {
grid-template-columns: 50% 50%;
}
}
.riddle-event-logger pre {
height: 450px;
background: rgba(0, 0, 0, 0.1);
overflow: auto;
padding: 1rem;
}
.riddle-id-input {
display: flex;
gap: 1rem;
align-items: center;
margin-bottom: 1rem;
}
.riddle-id-input input {
padding: 0.5rem;
font-size: 1rem;
border: 1px solid rgba(0, 0, 0, 0.1);
border-radius: 0.25rem;
padding: 1rem;
}
.riddle-id-input button {
padding: 0.5rem 1rem;
font-size: 1rem;
background: rgba(0, 0, 0, 0.1);
border: 1px solid rgba(0, 0, 0, 0.1);
border-radius: 0.25rem;
cursor: pointer;
}
</style>
</head>
<body>
<div class="riddle-id-input">
<strong>Riddle ID</strong>
<input
id="riddleIdInput"
type="text"
placeholder="Riddle ID"
value="e68O8n5a"
/>
<button onclick="loadRiddle()">Load Riddle</button>
</div>
<div class="riddle-event-logger">
<div>
<strong>Riddle</strong>
<div
class="riddle2-wrapper"
data-rid-id="e68O8n5a"
data-auto-scroll="false"
data-is-fixed-height-enabled="false"
data-bg="#fff"
data-fg="#00205b"
style="margin: 0 auto; max-width: 100%; width: 640px"
>
<script src="https://www.riddle.com/embed/build-embedjs/embedV2.js"></script>
<iframe
src="https://www.riddle.com/embed/a/e68O8n5a?lazyImages=false&staticHeight=false"
allow="autoplay"
referrerpolicy="strict-origin"
></iframe>
</div>
</div>
<div>
<strong>Log</strong>
<pre id="preElement"></pre>
</div>
</div>
<script>
let dataLog = "";
const preElement = document.getElementById("preElement");
const riddleIdInput = document.getElementById("riddleIdInput");
const riddleEmbed = document.getElementById("riddleEmbed");
let riddleId = "e68O8n5a";
const loadRiddle = () => {
riddleId = riddleIdInput.value;
const riddleEmbed = document.querySelector(".riddle2-wrapper");
riddleEmbed.setAttribute("data-rid-id", riddleId);
// set iframe source
const iframe = riddleEmbed.querySelector("iframe");
iframe.src = `https://www.riddle.com/embed/a/${riddleId}?lazyImages=false&staticHeight=false`;
dataLog = "";
preElement.textContent = dataLog;
};
function onRiddleMsg(event) {
// return if the event is not a riddle event
if (
event.origin !== "https://www.riddle.com" ||
!event.data.isRiddle2Event ||
!event.data.category ||
!event.data.category.startsWith("RiddleTrackEvent")
) {
return;
}
// return if the event is not a form event
if (!event.data.action || !event.data.action.startsWith("Form_")) {
return;
}
const eventData = event.data;
let calcresult = 0;
if (eventData.action === "Form_Submit") {
// Find the number field in the form answers
const formAnswers = eventData.formAnswers;
const numberField = formAnswers.find(
(answer) => answer.blockType === "Number"
);
const numberValue = numberField.data;
dataLog += `Calculator value retrieved: ${numberValue}\n`;
calcresult = parseFloat(numberValue) * 19;
dataLog += `Multiplied value: ${calcresult}\n`;
}
if (eventData.action === "Form_Skip") {
dataLog += `Calculator value skipped\n`;
dataLog += `Multiplied value: ${calcresult}\n`;
}
// init riddle data layer in case if this script is loaded before the riddle script
if (typeof window.riddleDataLayer === "undefined") {
window.riddleDataLayer = [];
}
// Push to data layer
window.riddleDataLayer.push({
key: "totalcost",
value: calcresult.toString(),
});
preElement.textContent = dataLog;
}
window.addEventListener("message", onRiddleMsg);
</script>
</body>
</html>

